Онлайн-школа №1
onlineschool-1.ru
Цель:
Создание универсальной образовательной платформы "Онлайн-школа №1", предлагающей дистанционное обучение для учащихся 1-11 классов. Проект направлен на обеспечение доступности качественного образования для детей из любой точки мира, с выдачей аттестата государственного образца.
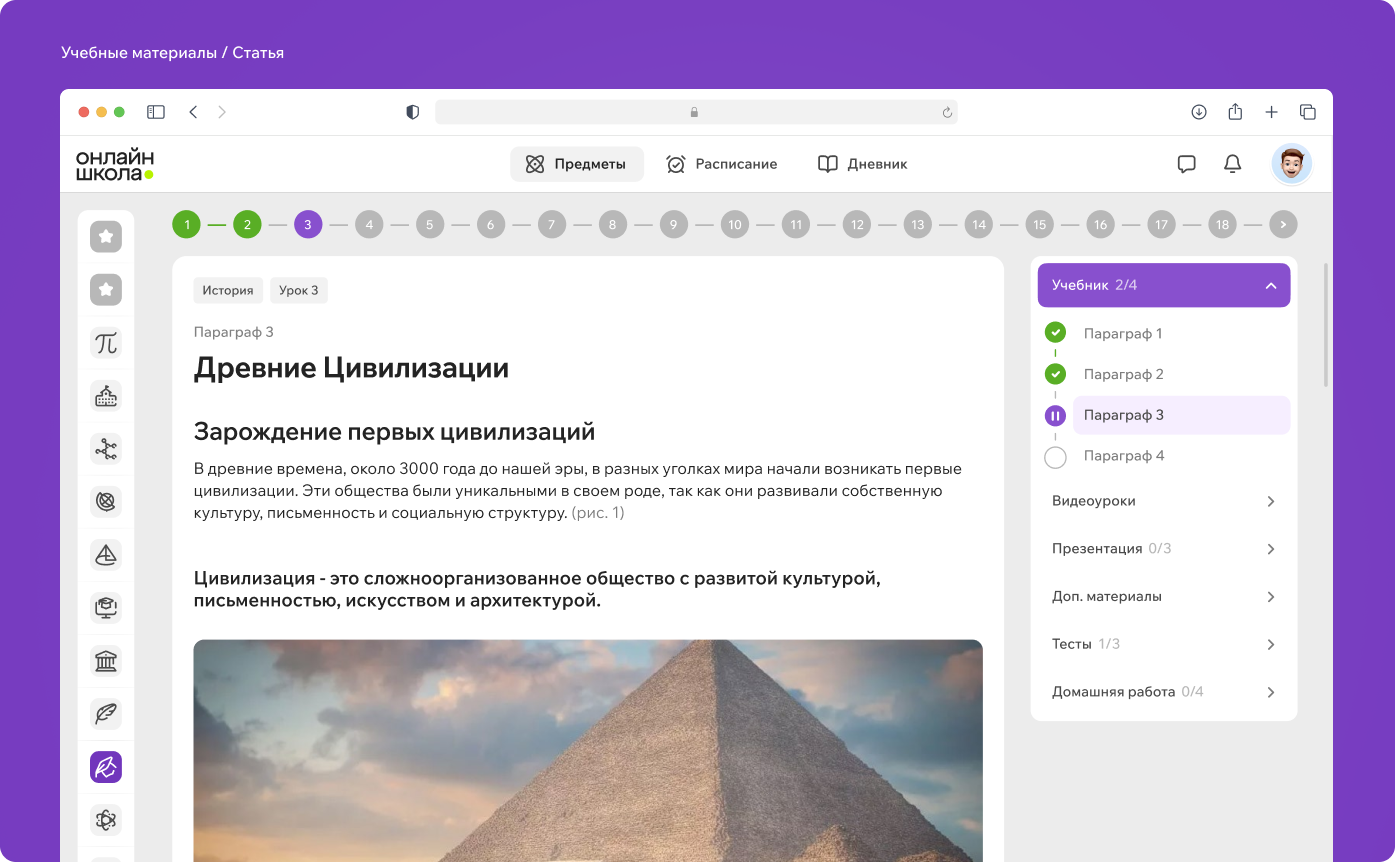
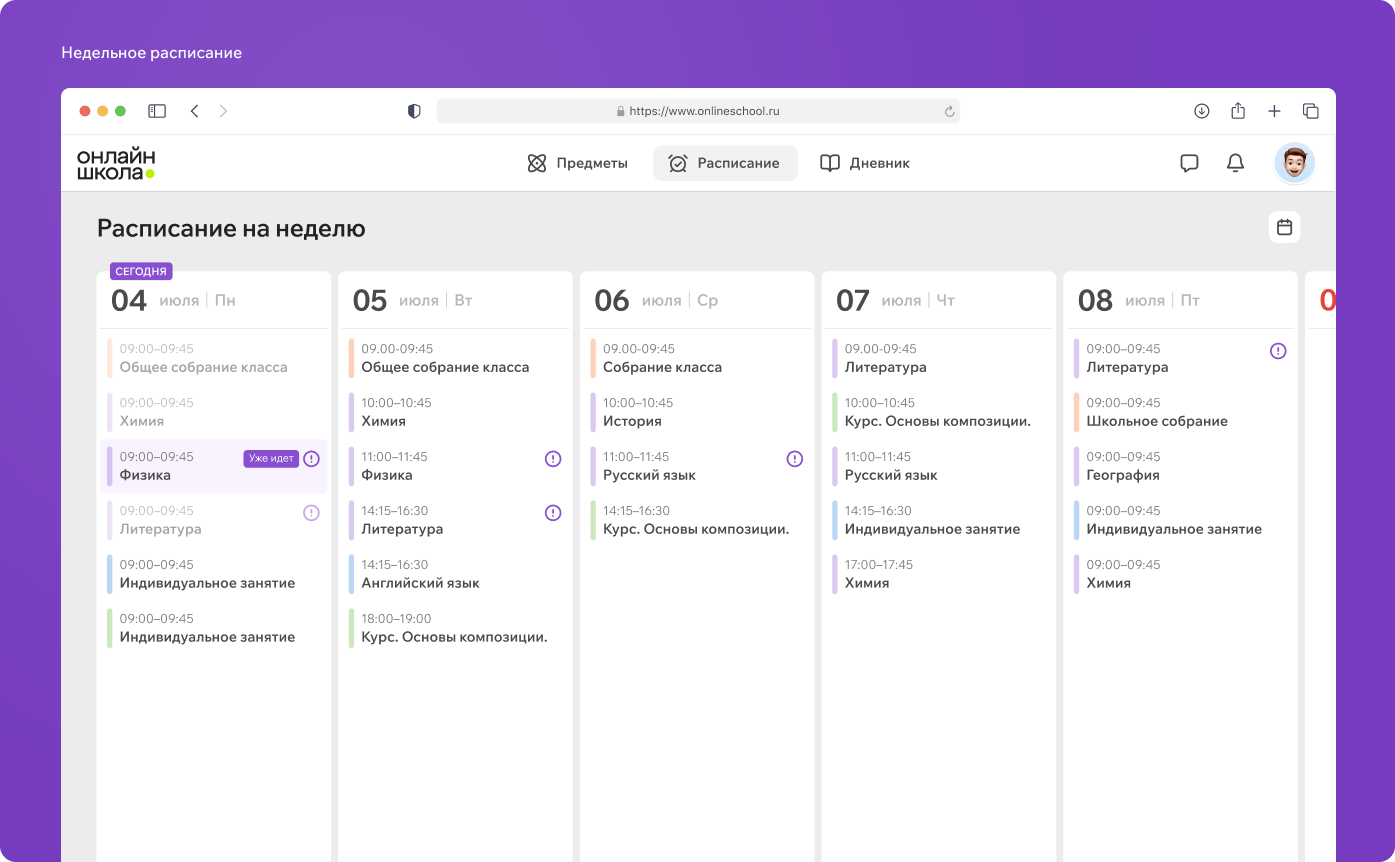
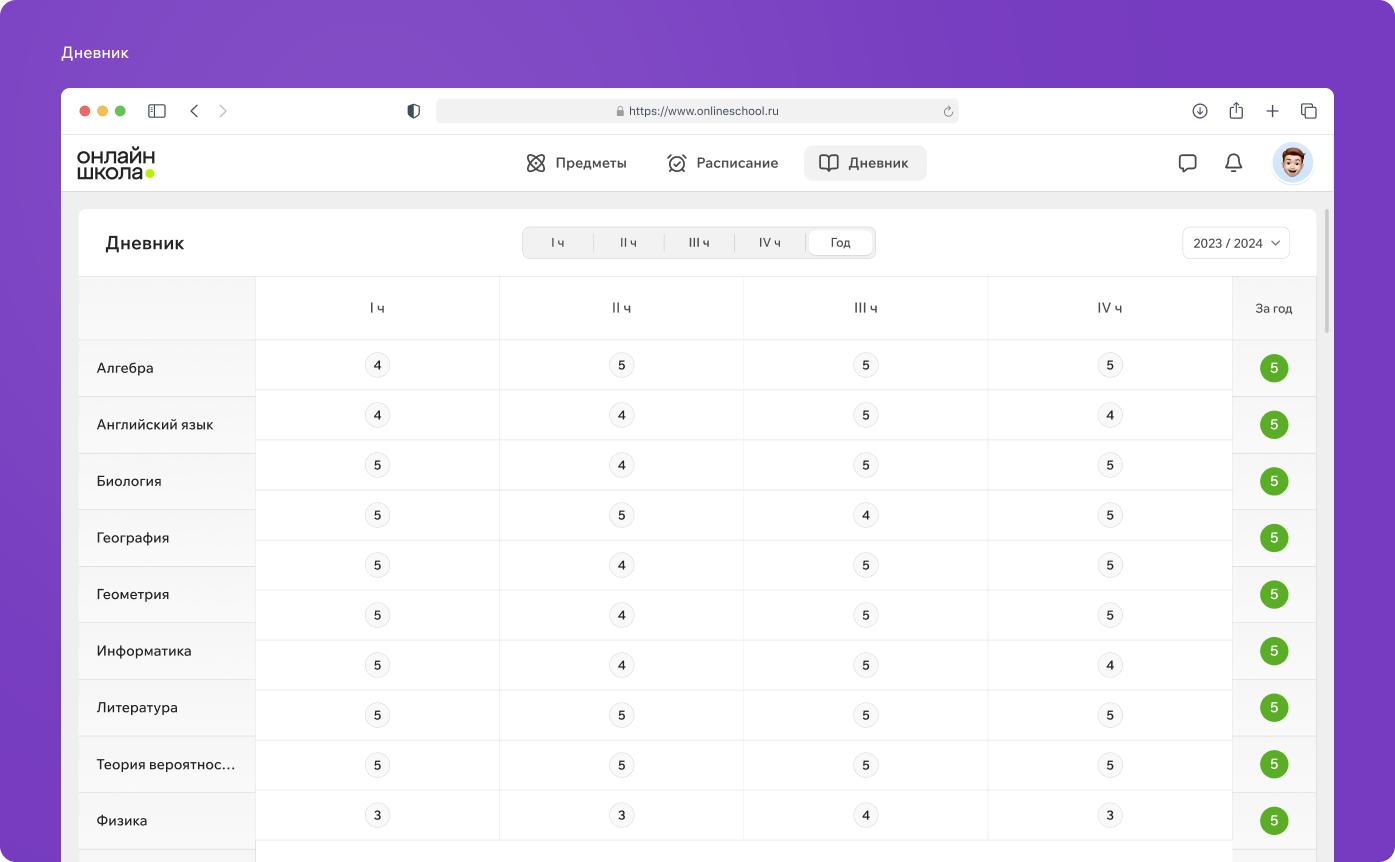
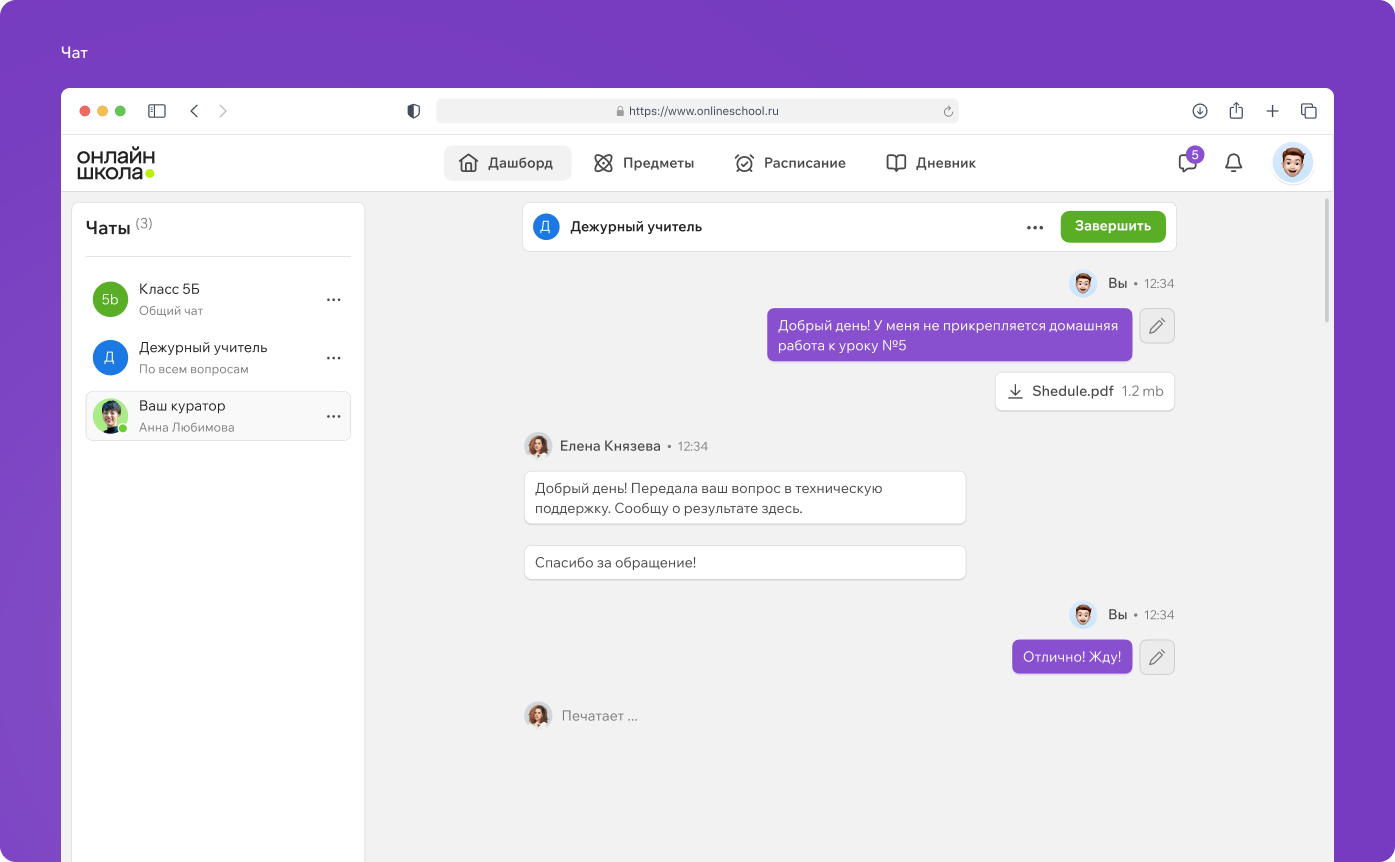
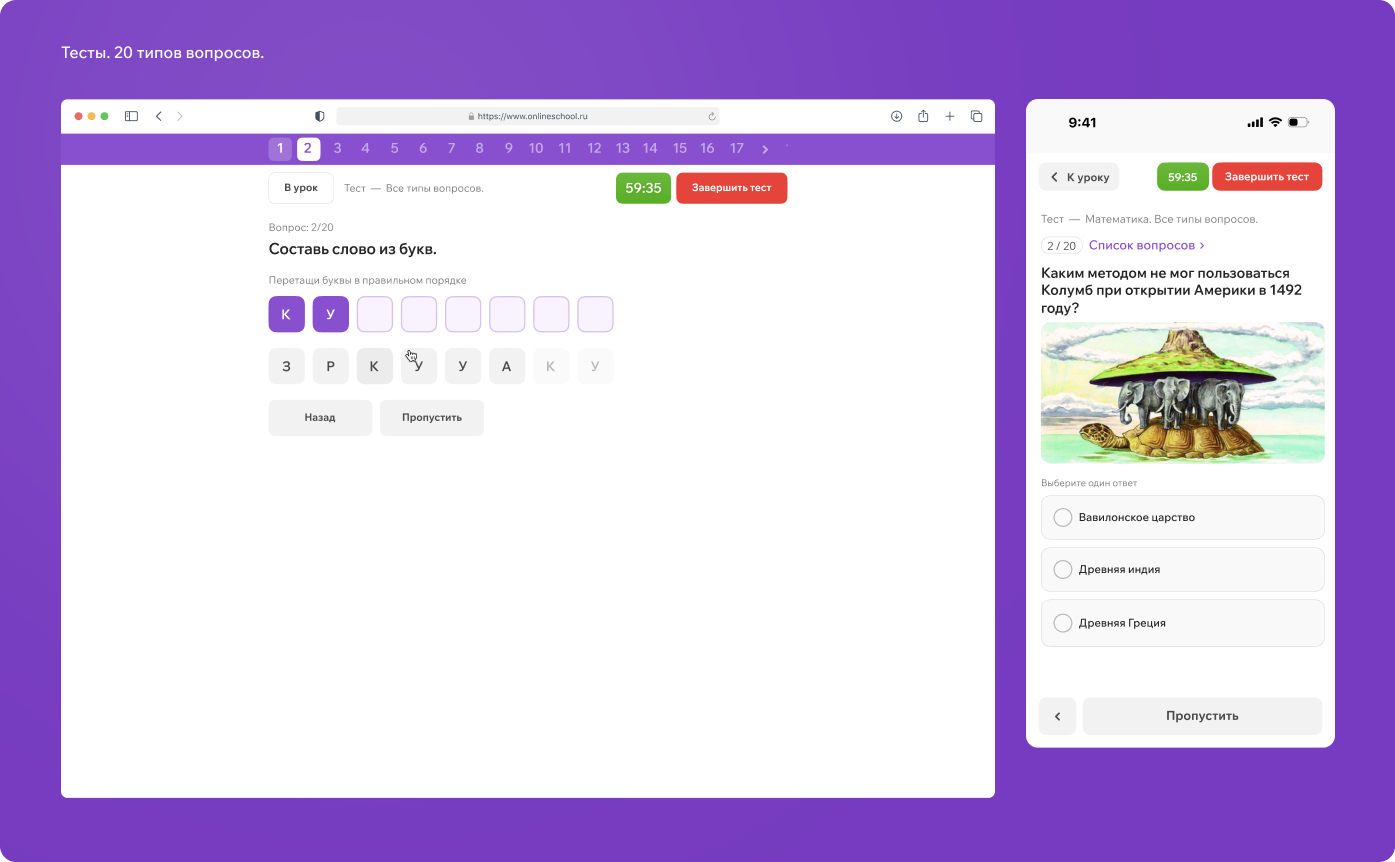
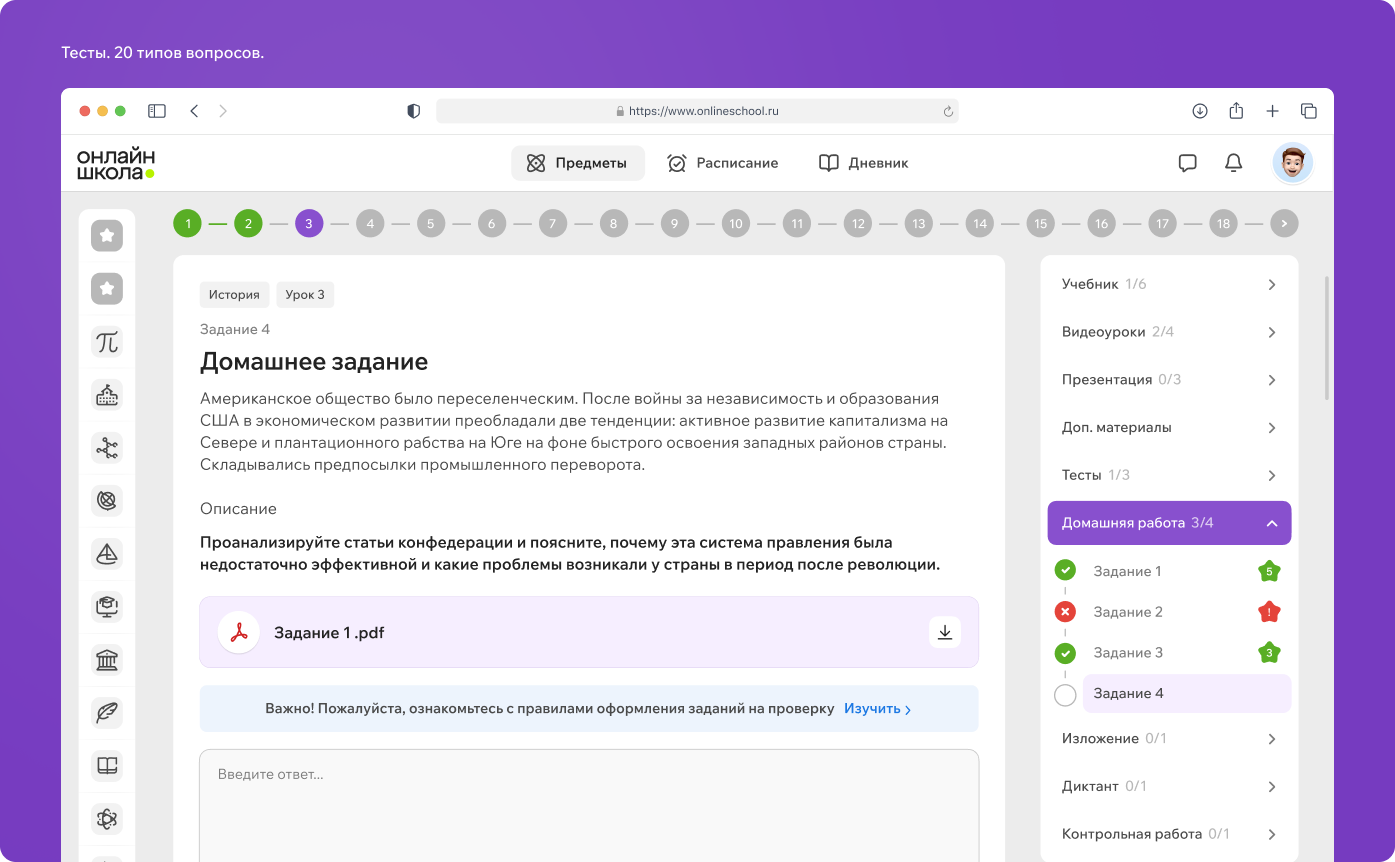
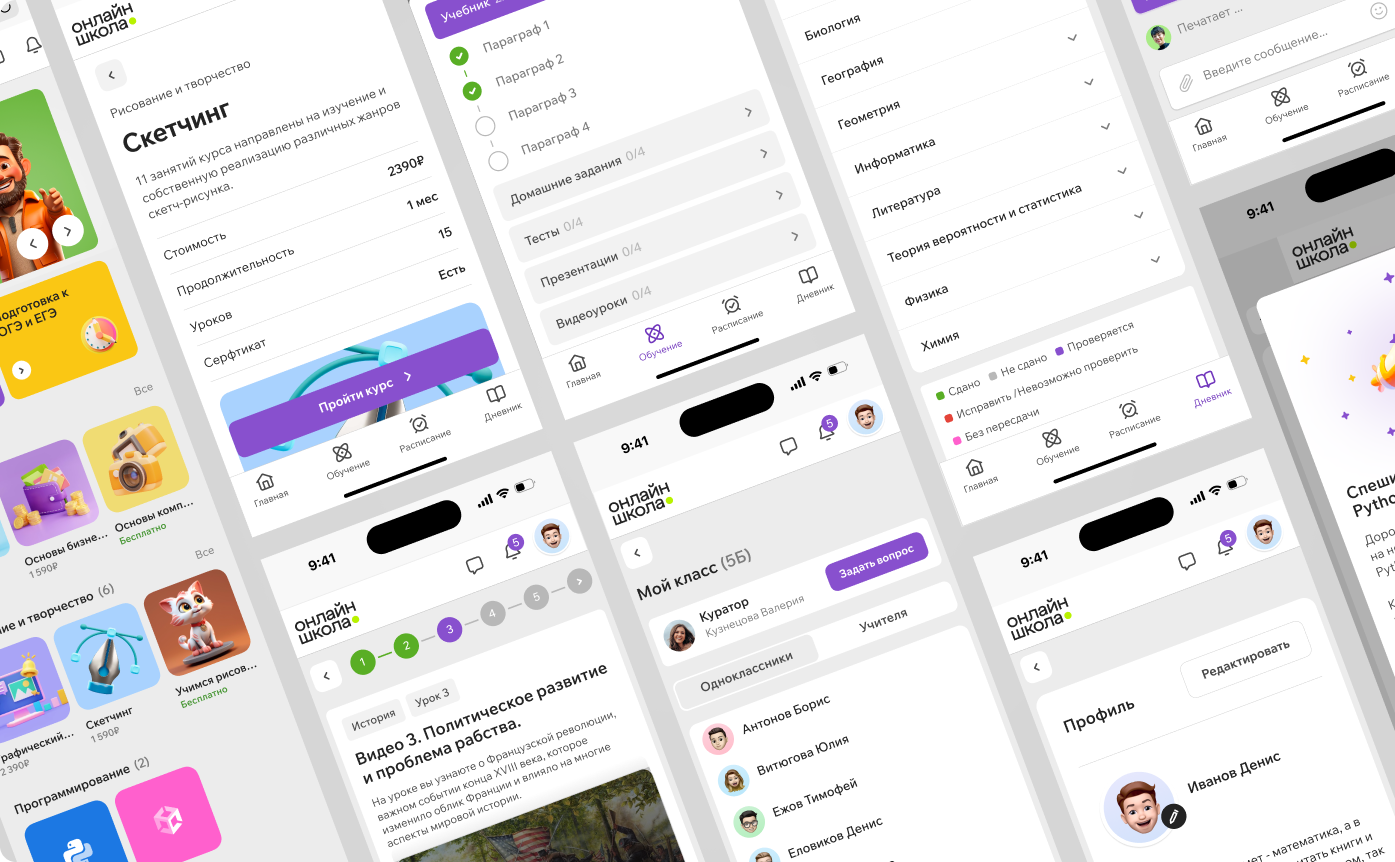
Функционал:
Платформа предоставляет живые занятия в соответствии с ФГОС, поддержку квалифицированных преподавателей и индивидуальный подход к каждому ученику. Реализация современных технологий и методик обучения позволяет учащимся не только получать знания, но и развивать коммуникативные навыки, работать в команде и адаптироваться к современным образовательным требованиям, всё это — не выходя из дома.
2021-НВ
год
5000+
часов
7 мес.
разработки