Разрабатываем digital-продукты любой сложности.

IT
БИЗНЕС
СОВЕТЫ
Мобильное приложение под ключ: как выбрать подрядчика и не ошибиться
Автор: Антон Фокин

На начальном этапе происходит формирование концепции сайта. Очень важно понять цель проекта, его аудиторию и задачи, которые он будет решать. Это позволит задать правильный вектор для последующих этапов. В процессе планирования стоит:
Определить целевую аудиторию и её потребности.
Изучить сайты конкурентов для выявления лучших решений.
Составить общее представление о структуре и функционале сайта.
На основе этих данных разрабатывается техническое задание, в котором указываются основные функции, требования и особенности будущего проекта.
Проектирование – это важный этап разработки сайта, где создается его структура. На этой стадии прорабатываются макеты страниц, которые определяют, как будет выглядеть и функционировать сайт. Обычно процесс начинается с чернового прототипа, который впоследствии дорабатывается до интерактивного макета.
Интерактивный прототип помогает:
Протестировать пользовательский путь и убедиться, что все функции интуитивно понятны.
Получить предварительную оценку и отзывы от потенциальных пользователей или заказчика.
Этот этап важен для построения удобного и эффективного интерфейса, который будет соответствовать запросам аудитории.
После утверждения структуры и прототипа можно переходить к созданию дизайна. Дизайн сайта включает выбор цветовой схемы, шрифтов, изображений и других визуальных элементов. На этом этапе разрабатывается внешний вид сайта с учётом его функциональности и удобства для пользователя.
Дизайн сайта должен быть:
Привлекательным, чтобы удерживать внимание посетителей.
Интуитивно понятным для пользователей.
Соответствующим целям проекта и бренду компании.
Хороший дизайн – это не просто внешний вид, а инструмент для улучшения пользовательского опыта и взаимодействия с контентом.
Когда дизайн готов, начинается процесс вёрстки и программирования. На этом этапе дизайнерские макеты превращаются в работающий сайт. Вёрстка определяет, как элементы будут отображаться на экране, а программирование добавляет функциональность.
Этапы разработки веб-сайта на стадии программирования включают:
Адаптивную вёрстку для различных устройств.
Интеграцию с системами управления контентом (CMS) и базами данных.
Настройку серверной и клиентской частей для обеспечения стабильной работы.
В этом процессе важно, чтобы все элементы сайта работали корректно и обеспечивали пользователю положительный опыт.
Тестирование – важная часть разработки, которая часто игнорируется, но именно оно помогает избежать проблем на стадии запуска. В ходе тестирования проверяется работа сайта на различных устройствах и браузерах, оценивается его производительность и корректность выполнения функций.
На этапе тестирования стоит обратить внимание на:
Проверку совместимости с различными устройствами и браузерами.
Тестирование функционала и устранение возможных ошибок.
Оценку скорости загрузки и оптимизацию производительности.
После успешного тестирования сайт готов к запуску.
Когда все этапы пройдены, сайт можно запускать. На этом этапе важно убедиться, что всё работает корректно и сайт доступен для пользователей. Однако разработка на этом не заканчивается: требуется регулярная поддержка для обновления контента и устранения возможных проблем. Поддержка включает:
Обновление информации и добавление новых функций.
Мониторинг производительности и устранение возможных технических проблем.
Оптимизацию в соответствии с новыми требованиями поисковых систем и устройствами.
Разработка сайта – это комплексный процесс, состоящий из нескольких этапов, каждый из которых требует времени и усилий. Чёткий план помогает контролировать каждый этап и успешно довести проект до финального запуска. Если подходить к процессу грамотно, сайт станет эффективным инструментом для достижения ваших целей.

Создание веб-сайта — это последовательный процесс, включающий планирование, проектирование и тестирование. Чтобы избежать ошибок и обеспечить удобство использования, необходимо понимать каждый этап работы. Разберём, какие шаги включает разработка сайта и на что стоит обратить внимание.
Первым этапом всегда становится тщательное планирование. Важно определить цель сайта, его структуру и основные функции.
Для начала необходимо:
Определить целевую аудиторию и её потребности.
Проанализировать сайты конкурентов для нахождения лучших решений.
Составить техническое задание с перечнем функций и особенностей.
Техническое задание — это основной документ, который помогает разработчикам понять, каким будет сайт и какие задачи он решит. Тщательное ТЗ позволяет избежать многих недоразумений в процессе разработки и сделать сайт понятным и функциональным.
Когда цели и задачи определены, можно приступать к проектированию структуры и навигации. На этом этапе разрабатывается логика сайта и строятся макеты (wireframes), которые демонстрируют расположение главных блоков и элементов интерфейса.
Проектирование структуры сайта включает:
Создание удобной навигации, чтобы пользователи могли легко находить нужную информацию.
Логичное распределение контента по разделам и страницам.
Указание основных кнопок и ссылок для упрощения перехода между страницами.
Хорошо спроектированная структура помогает улучшить пользовательский опыт, делая сайт простым и интуитивно понятным.
Дизайн — это неотъемлемая часть сайта, которая формирует первое впечатление у посетителей. На этом этапе разрабатываются ключевые визуальные элементы: цветовая палитра, шрифты, иконки и графика.
При разработке дизайна следует учитывать:
Грамотное сочетание цветов и графики для создания гармоничного внешнего вида.
Читабельность шрифтов, подходящих для разных устройств.
Интуитивный интерфейс, который обеспечит пользователям комфортное взаимодействие с сайтом.
Дизайн должен отражать бренд и быть ориентированным на удобство, чтобы пользователи легко находили нужную информацию и оставались на сайте дольше.
После утверждения дизайна начинается этап вёрстки и программирования. Дизайнерские макеты превращаются в страницы, на которых реализованы все элементы. Этот этап включает адаптивную вёрстку для корректного отображения сайта на любых устройствах и интеграцию с системой управления контентом (CMS), что упрощает обновление информации.
Основные задачи вёрстки и программирования:
Адаптация дизайна для разных устройств.
Настройка CMS для лёгкого управления контентом.
Разработка серверной части, если проект требует обработки данных и взаимодействия с базой.
Тестирование позволяет выявить ошибки и оценить работу всех функций. Этот этап помогает проверить корректное отображение и работоспособность сайта на различных устройствах и браузерах.
Основные этапы тестирования:
Проверка совместимости с браузерами и устройствами.
Оптимизация скорости загрузки и производительности.
Проверка функциональности и точности отображения.
Тщательное тестирование помогает убедиться, что сайт готов к запуску и будет стабильно работать.
После завершения тестирования сайт можно запускать. Этот процесс включает размещение на сервере и публикацию. После запуска важно регулярно обновлять и поддерживать сайт для стабильной работы.
Поддержка сайта после запуска включает:
Обновление информации и добавление новых функций.
Мониторинг производительности и устранение возможных проблем.
Оптимизация в зависимости от новых требований поисковых систем и адаптация под новые устройства.
Разработка сайта — это структурированный процесс, в котором каждый этап играет важную роль. От подготовки и проектирования до тестирования и регулярной поддержки, каждый шаг помогает создать сайт, который будет удобным и эффективным для пользователей. Хорошо организованная работа над проектом позволяет довести его до успешного запуска, минимизируя возможные ошибки и дополнительные затраты.

Создание веб-сайта – это не только шаг к развитию бизнеса, но и серьёзные вложения, которые зависят от множества факторов. Понимание ключевых аспектов, влияющих на стоимость, помогает планировать бюджет и выбирать подходящее решение. В этой статье рассмотрим, сколько стоит создание сайта в 2024 году и на что нужно обратить внимание при расчете бюджета.
Тип сайта
Разработка сайта начинается с определения его типа. Простой корпоративный сайт с минимальными функциями будет стоить дешевле, чем интернет-магазин или многостраничный информационный портал. Тип сайта определяет объем работы и требования к технической стороне проекта. Основные типы сайтов:
Корпоративный сайт – это простая структура с базовыми функциями, подходящая для малого бизнеса.
Интернет-магазин – требует интеграции с платёжными системами и функциями управления каталогом товаров.
Информационный портал или блог – такие сайты содержат множество страниц и требуют проработанной структуры.
Функциональность
Объём и сложность функциональных возможностей – один из самых важных факторов в формировании цены на разработку. Чем больше функций требуется, тем дороже будет стоить сайт. Основные элементы, которые могут повлиять на цену:
Интерактивные элементы, такие как формы обратной связи или калькуляторы.
Интеграция с внешними сервисами (например, платёжные системы, CRM).
Поддержка сложных пользовательских сценариев, например, личного кабинета или регистрации пользователей.
Дизайн
Веб-дизайн играет значительную роль в стоимости разработки сайта. Если вам нужен уникальный дизайн, который подчеркнет бренд компании, это потребует больше времени и средств. Существует несколько вариантов:
Шаблонный дизайн – более бюджетное решение, так как разработка использует готовые макеты.
Индивидуальный дизайн – создается с нуля для конкретного проекта и учитывает уникальные особенности бренда.
Платформа и технологии
Стоимость сайта также зависит от выбранной платформы и технологий. Самые популярные варианты – это CMS (система управления контентом) и написание кода с нуля. Платформы, такие как WordPress или Shopify, позволяют ускорить процесс разработки и снизить затраты, но иногда проекты требуют более гибких решений.
Техническая поддержка и обслуживание
После того как сайт создан и запущен, требуется его техническое обслуживание. В стоимость может входить поддержка сайта, обновление контента, исправление ошибок и доработка функциональности по мере необходимости. Регулярная поддержка важна для стабильной работы и актуальности сайта.
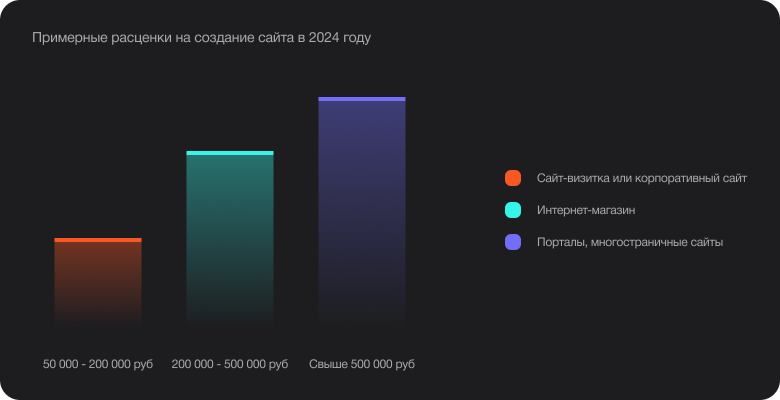
На основе вышеуказанных факторов, можно выделить основные ценовые категории:
Простой сайт-визитка или корпоративный сайт – от 50,000 до 200,000 рублей.
Интернет-магазин среднего уровня – от 200,000 до 500,000 рублей.
Крупные проекты (порталы, многостраничные сайты) – от 500,000 рублей и выше.
Эти цифры могут варьироваться в зависимости от региона, уровня специалистов и сложности проекта.
Цена создания сайта зависит от множества факторов, и понимание основных аспектов поможет вам принять взвешенное решение. Четко определенные требования и бюджет позволят выбрать подходящее решение для вашего бизнеса и избежать лишних расходов. Выбор надежного подрядчика и грамотное планирование проекта станут основой успешного запуска сайта.

Планирование бюджета на создание сайта – важный шаг, который позволяет распределить средства и избежать ненужных расходов. В этой статье рассмотрим основные способы оптимизации затрат и приведем практические советы для тех, кто задумывается, сколько стоит разработка сайта и как можно на этом сэкономить.
Определение целей и ключевых функций
Прежде чем начать разработку, важно понимать цели сайта и его основные функции. Четкое представление о том, сколько стоит разработка определённых модулей и возможностей, помогает избежать ненужных затрат. Включите в проект только те элементы, которые действительно необходимы для бизнеса.
Интеграции с готовыми решениями
Интеграции с проверенными платформами и сервисами позволяют значительно сократить стоимость разработки сайта. Системы управления контентом, такие как WordPress, а также eCommerce-решения для магазинов дают возможность добавить продвинутый функционал и улучшить производительность сайта без необходимости разрабатывать всё с нуля. Такой подход позволяет снизить затраты времени и ресурсов.
Постепенное добавление функций
Вместо того чтобы внедрять весь функционал сразу, можно начать с базовой версии сайта и постепенно расширять его. Этот подход, известный как минимально жизнеспособный продукт (MVP), позволяет вначале сократить расходы, а затем добавлять функции по мере необходимости. Таким образом, удается протестировать проект на практике и увидеть, какие элементы действительно нужны пользователям.
Подробное техническое задание (ТЗ)
Тщательно проработанное техническое задание помогает подрядчикам оценить, сколько стоит создание сайта с учётом всех требований. Подробное ТЗ, описывающее ключевые функции и задачи проекта, позволяет избежать неожиданных расходов в процессе разработки, а также оценить оптимальную цену за работу.
Оптимизация контента и SEO на старте
Грамотно организованный контент и начальная SEO-оптимизация помогут сэкономить на маркетинге после запуска. Правильно структурированные страницы и оптимизированный сайт привлекут больше органического трафика, снижая затраты на последующее продвижение.
Планируйте резерв на непредвиденные расходы – всегда учитывайте небольшой резервный фонд, чтобы покрыть непредвиденные затраты, которые могут возникнуть в процессе разработки.
Сравнивайте предложения разных компаний – перед выбором подрядчика проанализируйте несколько вариантов, чтобы найти подходящего специалиста по оптимальной цене.
Отказывайтесь от лишних функций – излишняя функциональность может значительно увеличивать расходы. Оценивайте каждую функцию с точки зрения её пользы для проекта.
Разработка сайта – это инвестиция, и грамотное планирование бюджета позволяет оптимизировать затраты. Вопрос о том, сколько стоит создание сайта, зависит от подхода к планированию, выбора платформы и постепенного добавления функций. Эти меры позволят сократить расходы и создать эффективный проект, соответствующий целям бизнеса.
Разрабатываем digital-продукты любой сложности.